Svg Arrow Css - 1966+ File SVG PNG DXF EPS Free
Here is Svg Arrow Css - 1966+ File SVG PNG DXF EPS Free Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second. The svg <mask> element is used inside an svg graphic to add masking effects. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. In this example, the mask is a circle and there is also a gradient applied. The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio.
Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second. The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio.
Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. In this example, the mask is a circle and there is also a gradient applied. App for css.gg icons with custom selection for all pure css icons Mar 10, 2021 · the line arrow expands neatly when you hover over it, which adds life to the design. Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second. The svg <mask> element is used inside an svg graphic to add masking effects. The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio.
The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio.
Index Of Wp Content Plugins Photo Gallery Css Bwg Fonts Fonts Bwg Fonts Svg from covid-19.seruyankab.go.id
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Arrow Css - 1966+ File SVG PNG DXF EPS Free - Popular File Templates on SVG, PNG, EPS, DXF File The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio. Overall, this css arrow design example is a versatile design that can be combined with other elements to provide a better user experience. In this example, the mask is a circle and there is also a gradient applied. Mar 10, 2021 · the line arrow expands neatly when you hover over it, which adds life to the design. It is used to make the svg move on a horizontal axis (i.e left and right). Oct 11, 2019 · the viewbox is an attribute of the svg element in html. The svg <mask> element is used inside an svg graphic to add masking effects. Oct 06, 2009 · dave everitt writes in: Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff.
Svg Arrow Css - 1966+ File SVG PNG DXF EPS Free SVG, PNG, EPS, DXF File
Download Svg Arrow Css - 1966+ File SVG PNG DXF EPS Free It is used to scale the svg element that means we can set the coordinates as well as width and height. App for css.gg icons with custom selection for all pure css icons
Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio. The svg <mask> element is used inside an svg graphic to add masking effects. Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second. In this example, the mask is a circle and there is also a gradient applied.
Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second. SVG Cut Files
Index Of Wp Content Uploads Avia Fonts Avia Temp for Silhouette
Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second. In this example, the mask is a circle and there is also a gradient applied. Mar 10, 2021 · the line arrow expands neatly when you hover over it, which adds life to the design.
Draw Svg Arrow Animation Css Plugin for Silhouette

In this example, the mask is a circle and there is also a gradient applied. The svg <mask> element is used inside an svg graphic to add masking effects. The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio.
Arrow Down Android S V G Computer Icons Up Arrows Angle Text Triangle Png Pngwing for Silhouette
The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second.
Css Jquery Arrow Svg Arrow Svg Jquery Svg for Silhouette

Mar 10, 2021 · the line arrow expands neatly when you hover over it, which adds life to the design. The svg <mask> element is used inside an svg graphic to add masking effects. Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second.
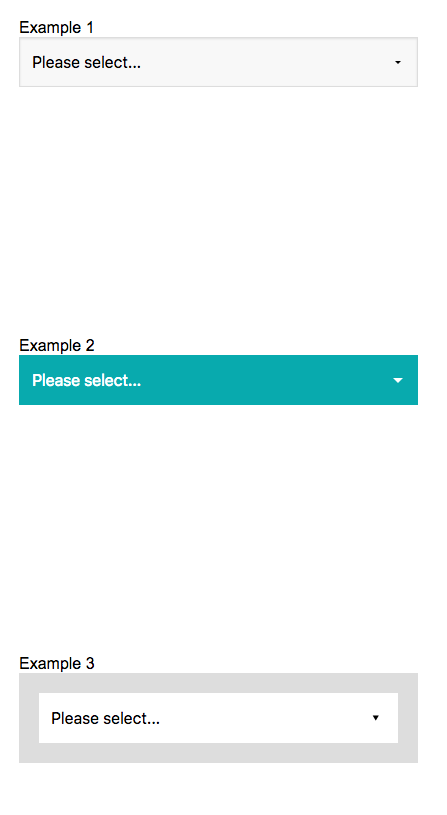
Cross Browser Custom Select Tag Arrow By Riccardo Andreatta Medium for Silhouette

Mar 10, 2021 · the line arrow expands neatly when you hover over it, which adds life to the design. The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio. The svg <mask> element is used inside an svg graphic to add masking effects.
Svg Triple Arrow Animation for Silhouette

The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second.
30 Beautiful Css Arrows For Web Development 2020 Templatefor for Silhouette

In this example, the mask is a circle and there is also a gradient applied. The svg <mask> element is used inside an svg graphic to add masking effects. Mar 10, 2021 · the line arrow expands neatly when you hover over it, which adds life to the design.
25 Animated Arrow Css Effect Examples Onaircode for Silhouette

Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second. App for css.gg icons with custom selection for all pure css icons Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff.
File Simpleicons Interface Double Arrow Pointing To Left Svg Wikimedia Commons for Silhouette
App for css.gg icons with custom selection for all pure css icons The svg <mask> element is used inside an svg graphic to add masking effects. In this example, the mask is a circle and there is also a gradient applied.
30 Best Free Css Arrow Animations By Wpshopmart for Silhouette
The svg <mask> element is used inside an svg graphic to add masking effects. The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio. Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second.
60 Css Arrows for Silhouette

Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second. App for css.gg icons with custom selection for all pure css icons The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio.
15 Scroll Down Arrow Css Examples Csshint A Designer Hub for Silhouette
Mar 10, 2021 · the line arrow expands neatly when you hover over it, which adds life to the design. App for css.gg icons with custom selection for all pure css icons Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second.
20 Scroll Down Arrow Css Examples Onaircode for Silhouette

In this example, the mask is a circle and there is also a gradient applied. Mar 10, 2021 · the line arrow expands neatly when you hover over it, which adds life to the design. App for css.gg icons with custom selection for all pure css icons
Index Of Inc User Build Renewal Css Fontawesome Svgs Solid for Silhouette
App for css.gg icons with custom selection for all pure css icons The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio. Mar 10, 2021 · the line arrow expands neatly when you hover over it, which adds life to the design.
Github Krispo Yarrow Svg Animated Arrow Pointer And Tooltip for Silhouette
The svg <mask> element is used inside an svg graphic to add masking effects. The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio. App for css.gg icons with custom selection for all pure css icons
White Arrow Svg Icon for Silhouette
Mar 10, 2021 · the line arrow expands neatly when you hover over it, which adds life to the design. The svg <mask> element is used inside an svg graphic to add masking effects. App for css.gg icons with custom selection for all pure css icons
Jquery Svg Plugins Jquery Script for Silhouette

The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio. Mar 10, 2021 · the line arrow expands neatly when you hover over it, which adds life to the design. In this example, the mask is a circle and there is also a gradient applied.
Index Of Shopsite Images En Au Css Images for Silhouette
Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second. In this example, the mask is a circle and there is also a gradient applied. Mar 10, 2021 · the line arrow expands neatly when you hover over it, which adds life to the design.
Index Of Wp Content Plugins Photo Gallery Css Bwg Fonts Fonts Bwg Fonts Svg for Silhouette
Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second. Mar 10, 2021 · the line arrow expands neatly when you hover over it, which adds life to the design. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff.
Example Of Flickity S Arrowshape Option for Silhouette
App for css.gg icons with custom selection for all pure css icons The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio. In this example, the mask is a circle and there is also a gradient applied.
3d Arrows Icon Pack Lineal 100 Svg Icons for Silhouette
Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second. The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff.
Download Oct 11, 2019 · the viewbox is an attribute of the svg element in html. Free SVG Cut Files
Arrow Down Android S V G Computer Icons Up Arrows Angle Text Triangle Png Pngwing for Cricut
The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio. The svg <mask> element is used inside an svg graphic to add masking effects. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second. In this example, the mask is a circle and there is also a gradient applied.
The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio. The svg <mask> element is used inside an svg graphic to add masking effects.
Index Of Asset Backend Vendor Fontawesome Free Svgs Solid for Cricut
Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio. Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second. In this example, the mask is a circle and there is also a gradient applied. The svg <mask> element is used inside an svg graphic to add masking effects.
The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio. Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second.
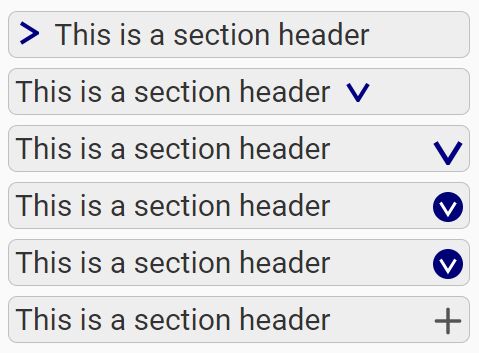
Arrow Toggle for Cricut

App for css.gg icons with custom selection for all pure css icons The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second. In this example, the mask is a circle and there is also a gradient applied.
The svg <mask> element is used inside an svg graphic to add masking effects. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff.
20 Scroll Down Arrow Css Examples Onaircode for Cricut

The svg <mask> element is used inside an svg graphic to add masking effects. The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio. App for css.gg icons with custom selection for all pure css icons In this example, the mask is a circle and there is also a gradient applied. Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second.
The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio. Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second.
30 Beautiful Css Arrows For Web Development 2020 Templatefor for Cricut

The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio. The svg <mask> element is used inside an svg graphic to add masking effects. In this example, the mask is a circle and there is also a gradient applied. Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff.
The svg <mask> element is used inside an svg graphic to add masking effects. The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio.
Arrow Svg for Cricut

The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio. The svg <mask> element is used inside an svg graphic to add masking effects. Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. App for css.gg icons with custom selection for all pure css icons
The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio. The svg <mask> element is used inside an svg graphic to add masking effects.
Circular Arrows Using Svg In Razor Codeproject for Cricut

App for css.gg icons with custom selection for all pure css icons Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio. In this example, the mask is a circle and there is also a gradient applied. The svg <mask> element is used inside an svg graphic to add masking effects.
Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second.
Index Of Assets Adminlte Bower Components Ionicons Src for Cricut
The svg <mask> element is used inside an svg graphic to add masking effects. Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. In this example, the mask is a circle and there is also a gradient applied. The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio.
The svg <mask> element is used inside an svg graphic to add masking effects. Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second.
How To Place Arrow Head Triangles On Svg Lines Stack Overflow for Cricut

The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio. App for css.gg icons with custom selection for all pure css icons The svg <mask> element is used inside an svg graphic to add masking effects. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. In this example, the mask is a circle and there is also a gradient applied.
Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second. The svg <mask> element is used inside an svg graphic to add masking effects.
Connect Two Dom Elements With A Directional Arrow Domarrow Js Css Script for Cricut

The svg <mask> element is used inside an svg graphic to add masking effects. The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. App for css.gg icons with custom selection for all pure css icons In this example, the mask is a circle and there is also a gradient applied.
Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second.
Index Of Wp Content Plugins Photo Gallery Css Bwg Fonts Fonts Bwg Fonts Svg for Cricut
Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second. The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. App for css.gg icons with custom selection for all pure css icons The svg <mask> element is used inside an svg graphic to add masking effects.
The svg <mask> element is used inside an svg graphic to add masking effects. The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio.
Arrow Down Android S V G Computer Icons Up Arrows Angle Text Triangle Png Pngwing for Cricut
The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second. The svg <mask> element is used inside an svg graphic to add masking effects. App for css.gg icons with custom selection for all pure css icons
The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio. Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second.
60 Css Arrows for Cricut

Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. App for css.gg icons with custom selection for all pure css icons Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second. The svg <mask> element is used inside an svg graphic to add masking effects. In this example, the mask is a circle and there is also a gradient applied.
The svg <mask> element is used inside an svg graphic to add masking effects. The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio.
Index Of Wp Content Plugins Photo Gallery Css Bwg Fonts Fonts Bwg Fonts Svg for Cricut
App for css.gg icons with custom selection for all pure css icons In this example, the mask is a circle and there is also a gradient applied. The svg <mask> element is used inside an svg graphic to add masking effects. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio.
Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second. The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio.
Index Of Assets Ionicons 2 0 1 Src for Cricut
Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio. In this example, the mask is a circle and there is also a gradient applied. App for css.gg icons with custom selection for all pure css icons Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second.
Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second. The svg <mask> element is used inside an svg graphic to add masking effects.
Svg Triple Arrow Animation for Cricut

App for css.gg icons with custom selection for all pure css icons Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second. The svg <mask> element is used inside an svg graphic to add masking effects. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio.
Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. The svg <mask> element is used inside an svg graphic to add masking effects.
Css Arrows From Codepen Freebie Supply for Cricut

App for css.gg icons with custom selection for all pure css icons In this example, the mask is a circle and there is also a gradient applied. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second. The svg <mask> element is used inside an svg graphic to add masking effects.
Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second.
Www Learnsmartpakistan Org Content Css Theme Images for Cricut

App for css.gg icons with custom selection for all pure css icons Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. The svg <mask> element is used inside an svg graphic to add masking effects. In this example, the mask is a circle and there is also a gradient applied. The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio.
The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio. The svg <mask> element is used inside an svg graphic to add masking effects.
60 Css Arrows for Cricut

Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. The svg <mask> element is used inside an svg graphic to add masking effects. In this example, the mask is a circle and there is also a gradient applied. App for css.gg icons with custom selection for all pure css icons The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio.
The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff.
Arrow Down Android S V G Computer Icons Up Arrows Angle Text Triangle Png Pngwing for Cricut
The svg <mask> element is used inside an svg graphic to add masking effects. App for css.gg icons with custom selection for all pure css icons Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio. Nov 06, 2018 · the mask is the css shorthand for a group of individual properties, which we'll dive into in a second.
The symbol shrinks or expands to fit the svg, adjusted according to the preserveaspectratio attribute, but if you wanted to change the actual svg dimensions to match the proportions you'd need extra css rules for each aspect ratio. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff.

